I love blogging but, I don’t always love the technical side of blogging. As any blogger will tell you, there is a lot of work that goes on behind the scenes of every blog.
For example, most blogs, like Canadian Blog House, have what’s called a “sidebar”. This is the space that is (usually) found on the right hand side of a blog page. It’s where many bloggers showcase their awards, affiliations, or advertisements.
The first time I was required to make a “button ad” for my side bar, I was lost. I had no idea how to make one. A button ad is a small advertisement on a blog, often a 125×125 pixel image, that contains a link to the advertiser’s site.
So I googled “how to make a button ad”. I was certain it would be easy to find a site with simple instructions.
What I found at the time was a site with a “button generator”. I muddled through and finally figured out how to use the generator, but I never found it to be a simple process.
Finally one day, while creating an image for one of my blog posts, I realized there was a much easier way to make a button ad – using my WordPress site! For me it was like a “light bulb moment”.
I can’t speak for platforms such as Blogger or Weebly, however, if you have a WordPress site, here is my easy way to make yourself a button ad!
HOW TO MAKE A BUTTON AD FOR YOUR BLOG
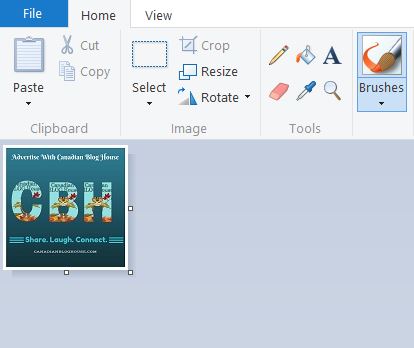
Create (using Canva or PicMonkey) and upload the image you wish to use for your button ad, to your computer. Open your image in Paint (or whatever image editor you use). If you have been provided with the image, just use your image editor to resize it for a perfect fit on your blog.
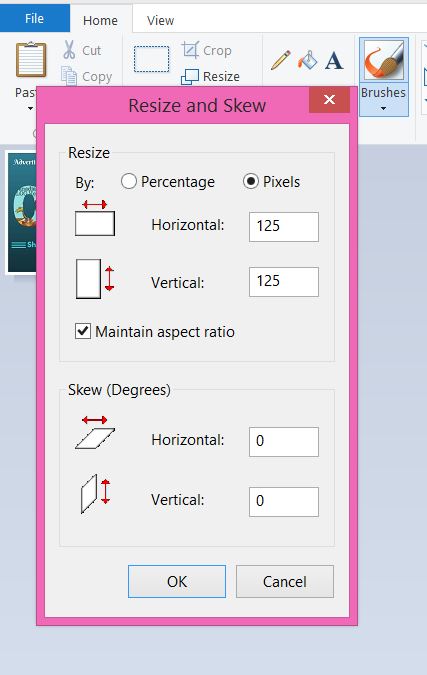
Resize your image. For button ads I use 125×125 pixels. You can choose whatever size you wish that works for your blog. Save the resized image to your computer.
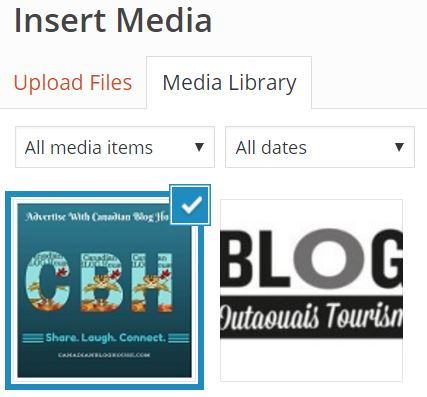
Upload your finished image to your blog into your “Media Library”
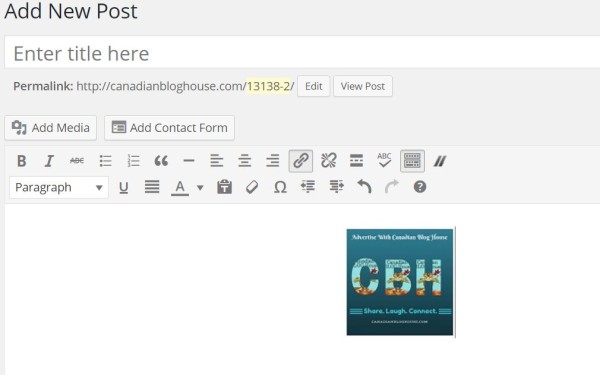
Create a “new post”. Add your image (from the Media Library) to your new post.
Copy the link that you wish to have your button ad redirect to when clicked by your reader.
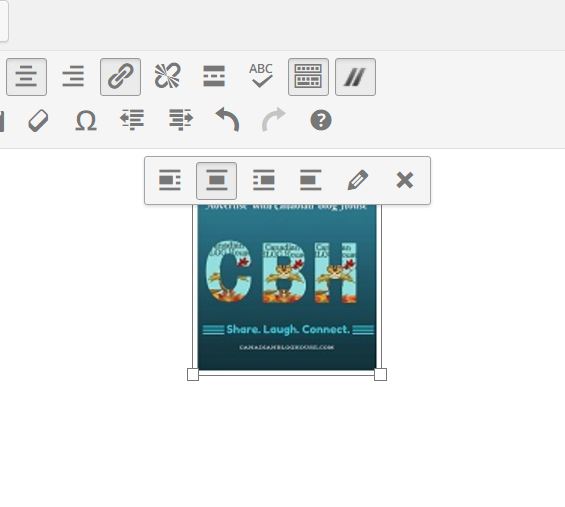
Click on your image in your post so that it becomes highlighted. Click on the “link” button (button that looks like a link) in the top menu.
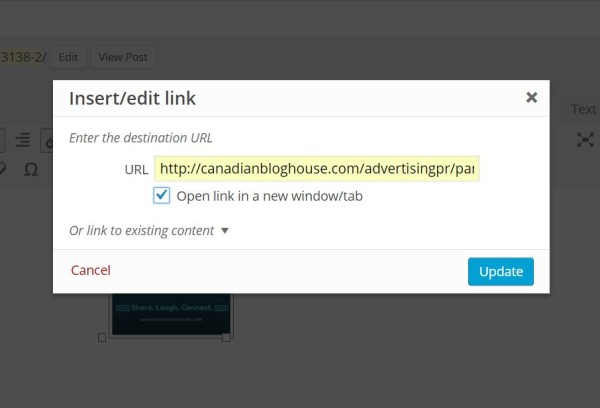
Paste the destination URL link into the box. Check the “open link in a new window/tab” box. Click “update”.
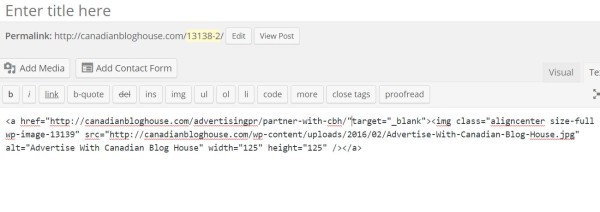
Click on “Text” editor. Highlight and copy all the text on the page (from your image).
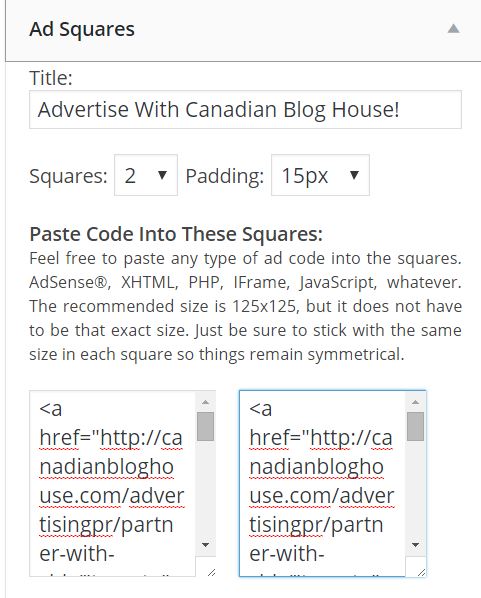
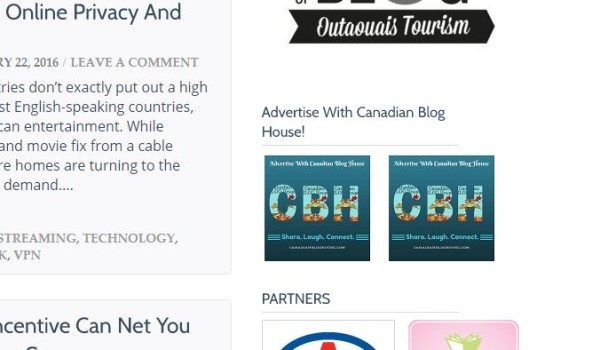
From your WordPress Dashboard, go to “Widgets”. Drag and drop an “Ad Square” box into your Sidebar (you can also drag and drop a “Text” widget for ads larger than a button ad). Give your Ad Squares box a title, delete the existing code, and paste the text you copied into one of the Ad Squares boxes. Click “Save”.
Go to the home page on your blog, scroll down your sidebar, and click on your new button ad. It should open a new window, and link you to the advertised website!
Hope you found this useful!
If you enjoyed this post, you may also enjoy these Facebook and Twitter tips!